Selamat datang di dunia desain grafis vektor! Jika Anda ingin belajar cara membuat ilustrasi, logo, dan desain menakjubkan lainnya dengan presisi dan fleksibilitas tinggi, Anda telah datang ke tempat yang tepat. Inkscape adalah perangkat lunak desain vektor gratis dan open-source yang powerful, menyediakan semua alat yang Anda butuhkan untuk menghidupkan ide-ide kreatif Anda.
Dalam Tutorial Lengkap Inkscape: Panduan Menggambar Vektor dengan Mudah ini, kami akan memandu Anda langkah demi langkah melalui dasar-dasar Inkscape hingga teknik yang lebih lanjut. Baik Anda seorang pemula yang baru memulai atau desainer berpengalaman yang ingin mempelajari perangkat lunak baru, tutorial ini akan memberi Anda pengetahuan dan keterampilan yang Anda butuhkan untuk membuat desain vektor yang mengesankan.
Mengenal Inkscape: Aplikasi Desain Vektor Gratis
Inkscape adalah aplikasi desain vektor gratis dan open-source yang powerful. Aplikasi ini menyediakan berbagai alat dan fitur yang dibutuhkan untuk membuat ilustrasi, logo, diagram, dan berbagai jenis grafis vektor lainnya.
Berbeda dengan gambar raster yang tersusun dari piksel, gambar vektor dibangun oleh rumus matematika yang menggambarkan garis, kurva, dan bentuk. Keunggulan Inkscape dan desain vektor secara umum adalah kemampuannya untuk diubah ukurannya (scalable) tanpa kehilangan kualitas, sehingga cocok untuk berbagai keperluan, mulai dari desain web hingga pencetakan berskala besar.
Inkscape tersedia untuk berbagai sistem operasi, termasuk Windows, macOS, dan Linux. Antarmuka yang intuitif dan dukungan dokumentasi yang lengkap memudahkan pengguna pemula untuk belajar dan menguasai aplikasi ini.
Antarmuka Inkscape: Memahami Menu dan Toolbar
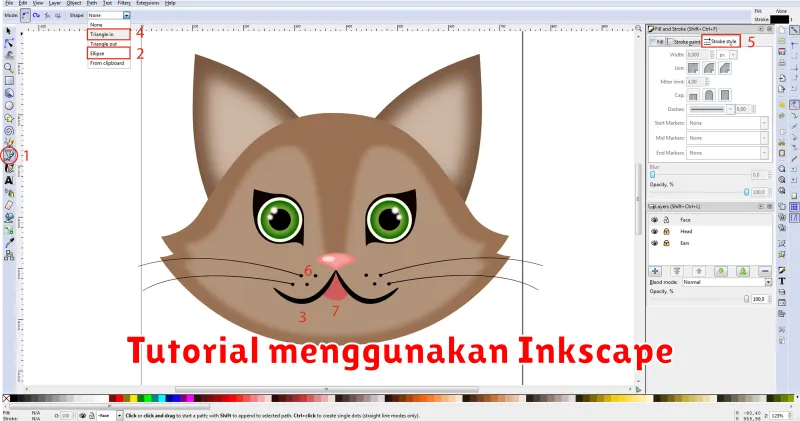
Sebelum memulai petualangan kreatif dengan Inkscape, penting untuk berkenalan dengan antarmuka-nya. Antarmuka Inkscape dirancang untuk memudahkan proses desain, dengan menyediakan akses cepat ke berbagai alat dan fitur.
Bagian atas jendela Inkscape didominasi oleh Menu Bar yang berisi perintah-perintah umum seperti “File”, “Edit”, “View”, dan lainnya. Di bawah Menu Bar terdapat Toolbars yang menampilkan ikon-ikon untuk akses cepat ke berbagai alat, seperti alat seleksi, bentuk, pena, teks, dan sebagainya. Meluangkan waktu untuk menjelajahi setiap menu dan toolbar akan sangat membantu dalam menguasai Inkscape.
Selain Menu Bar dan Toolbars, Inkscape juga memiliki panel-panel yang dapat disesuaikan, seperti “Fill and Stroke”, “Layers”, dan “XML Editor”. Panel-panel ini memberikan kontrol yang lebih detail terhadap objek dan propertinya.
Jangan ragu untuk bereksperimen dan mengeksplorasi setiap elemen antarmuka Inkscape. Semakin familiar Anda dengan letak dan fungsi setiap alat, semakin lancar dan efisien proses desain Anda.
Membuat Bentuk Dasar dengan Inkscape
Inkscape menyediakan berbagai alat untuk membuat bentuk dasar seperti persegi, lingkaran, dan bintang. Penguasaan alat ini adalah langkah awal yang penting dalam menggambar vektor.
Untuk mengakses alat bentuk dasar, Anda dapat menemukannya pada Toolbox di sisi kiri jendela Inkscape.
Pilih alat Rectangle (F4) untuk menggambar persegi atau persegi panjang. Klik dan seret pada kanvas untuk menentukan ukuran bentuk.
Gunakan alat Circle (F5) untuk membuat lingkaran atau elips. Klik dan seret untuk menentukan ukuran.
Alat Stars and Polygons ( * ) memungkinkan Anda membuat berbagai bentuk bintang dan poligon. Anda dapat mengatur jumlah sudut, radius, dan properti lainnya melalui Control Bar.
Menggunakan Alat Pensil dan Pena di Inkscape
Alat Pensil dan Pena adalah dua alat dasar yang sangat berguna untuk menggambar di Inkscape. Keduanya menawarkan kontrol yang berbeda atas goresan Anda, memungkinkan Anda membuat berbagai bentuk dan garis.
Alat Pensil lebih bebas dan intuitif. Alat ini cocok untuk membuat sketsa cepat, garis organik, dan goresan yang meniru tampilan pensil asli. Anda dapat mengatur smoothing untuk mengontrol kehalusan garis.
Alat Pena menawarkan kontrol yang lebih presisi. Dengan alat ini, Anda dapat membuat kurva dan garis lurus dengan menempatkan node. Anda dapat mengedit bentuk garis dengan menyesuaikan posisi dan jenis node. Alat Pena sangat ideal untuk membuat ilustrasi yang bersih, logo, dan bentuk geometris.
Untuk hasil terbaik, bereksperimenlah dengan kedua alat ini untuk menemukan mana yang paling sesuai dengan gaya dan kebutuhan menggambar Anda.
Membuat Teks dan Efek Teks di Inkscape
Teks adalah elemen penting dalam banyak desain grafis. Untungnya, Inkscape menyediakan alat yang mudah digunakan untuk membuat dan memanipulasi teks, memungkinkan Anda untuk menambahkan judul, body text, dan elemen tipografi lainnya ke dalam karya seni vektor Anda.
Untuk memulai, klik ikon “Buat dan edit objek teks” pada Toolbar, atau gunakan shortcut “T“. Klik di mana saja pada kanvas untuk memasukkan teks. Anda dapat mulai mengetik langsung, dan teks akan muncul di lokasi yang Anda klik.
Setelah teks Anda diketik, Anda dapat menggunakan Control bar dan Dialog untuk menyesuaikan font, ukuran, warna, dan perataan teks. Inkscape juga mendukung teks dalam path dan teks mengalir, memberi Anda kontrol kreatif lebih atas penempatan dan aliran teks Anda.
Untuk efek teks yang lebih lanjut, Inkscape menawarkan berbagai pilihan pada menu Path dan Extensions. Anda dapat mengubah teks menjadi path, menerapkan transformasi, menambahkan fill dan stroke, dan banyak lagi. Jelajahi pilihan ini untuk menemukan cara kreatif dalam mendesain teks Anda dan membuatnya menonjol dalam desain Anda.
Mengatur Warna dan Gradien
Memberikan warna dan gradien adalah langkah penting dalam menghidupkan desain vektor Anda di Inkscape. Berikut adalah beberapa cara untuk melakukannya:
1. Mengisi Objek dengan Warna:
- Pilih objek yang ingin Anda warnai.
- Gunakan palet warna di bagian bawah layar untuk memilih warna.
- Klik ikon “Isi dengan warna” (ikon ember cat) pada toolbar.
2. Menerapkan Gradien:
- Pilih objek.
- Buka panel “Isi dan Garis” (Shift+Ctrl+F).
- Pada tab “Isi”, pilih “Gradien linier” atau “Gradien radial”.
- Gunakan editor gradien untuk menyesuaikan warna, posisi, dan jenis gradien.
3. Mengatur Ketebalan dan Warna Garis:
- Pilih objek.
- Pada panel “Isi dan Garis”, pilih tab “Garis”.
- Atur ketebalan garis menggunakan penggeser atau masukkan nilai.
- Pilih warna garis menggunakan palet warna.
Ingatlah untuk bereksperimen dengan berbagai kombinasi warna dan gradien untuk menciptakan efek visual yang menarik dan sesuai dengan desain Anda.
Eksport dan Impor File di Inkscape
Setelah mendesain di Inkscape, Anda mungkin perlu mengekspornya ke berbagai format file, atau mengimpor file dari aplikasi lain. Untungnya, Inkscape mendukung banyak format file untuk keperluan ini.
Mengekspor File
Untuk mengekspor desain Anda, klik File > Ekspor PNG Image (untuk gambar bitmap) atau File > Ekspor As (untuk format vektor dan lainnya).
- Ekspor PNG Image: Cocok untuk penggunaan web dan keperluan umum. Anda dapat mengatur area ekspor, resolusi, dan transparansi.
- Ekspor As: Memberikan lebih banyak pilihan format file, termasuk SVG (format asli Inkscape), PDF, EPS, dan lainnya. Pastikan untuk memilih format yang sesuai dengan kebutuhan Anda.
Mengimpor File
Untuk mengimpor file ke dalam dokumen Inkscape Anda, klik File > Import. Inkscape mendukung berbagai format file, termasuk:
- SVG: Format vektor yang ideal untuk mempertahankan skalabilitas desain.
- PDF: Format umum untuk dokumen dan grafik, dapat diimpor dengan opsi untuk mengonversi teks menjadi path atau objek teks.
- EPS: Format vektor lain yang kompatibel dengan berbagai aplikasi desain.
- Gambar Bitmap: Seperti PNG, JPG, dan lainnya, dapat diimpor dan digunakan sebagai referensi atau bagian dari desain Anda.
Dengan memahami cara mengekspor dan mengimpor file di Inkscape, Anda dapat berkolaborasi dengan lebih mudah, menggunakan desain Anda di berbagai platform, dan memperluas fleksibilitas alur kerja desain Anda.


0 Komentar untuk "Tutorial Lengkap Inkscape: Panduan Menggambar Vektor dengan Mudah"